CI/CD for Angular app with AWS Codepipeline, Cloudfront, S3.
January 13, 2021
Hey folks!
Today we will have a look to how we can configure a pipeline to automate our deployment for our Angular web application.
I think most of developers that works in a team, don’t want to deals with deployments. It’s redundant, not fun and lack of time.
Some funny story that I faced in my experience: I remember when I started my first job, our deployment strategy was really, really a nightmare. We used a “FTP” server, to manually deploy the source code in a folder every times we wanted to deploy a new version of the app. The first step was to copy the actual remote folder from the FTP to local (to rollback if something wrong happen with the new version), upload the new one and wait until the content is fully upload. And of course, you have to deals with disconnection, latency etc. :D
But before going further what is CI/CD ?
Continuous Integration (CI) is a development practice that requires developers to integrate code into a shared repository several times a day. Each check-in is then verified by an automated build, allowing teams to detect problems early.
Continuous Delivery (CD) is the natural extension of Continuous Integration: an approach in which teams ensure that every change to the system is releasable, and that we can release any version at the push of a button. Continuous Delivery aims to make releases boring, so we can deliver frequently and get fast feedback on what users care about.
(source: codefresh.io)
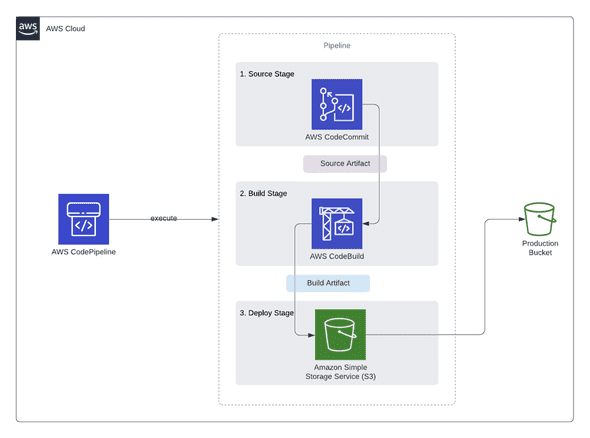
And finally, this is what we will achieve in this tutorial (our pipeline) :
Like the others article, if you want to do this tutorial, there is a list of pre-requisites that you must have before continuing:
- An AWS account is required (click here to create one)
- Angular (click here to install)
- Git (click here to install)
- A Github account.
Ok, now you are able to start, let’s move on!
Step 1: Creation of our S3 Bucket
Step X: Creation of our Angular app.
The goal here, is not to provide a complex app, we will just use the default app generated via the ng cli. Let’s navigate to your projects folder, and hit :
ng new angular-aws-ci-cd